Overview
Maple Bank, an online bank in Canada, is aiming to create a new, simple financial service specifically for attracting non-customers. We focused on money transfer through community engagement.
Scope
To create a high-fidelity interactive prototype in Figma, and present it in a 8-minute session to MapleBank's innovation team and CIO.
My role
UX/UI Design
Team
Antonio Garcia, Mayra Feitosa, Dennie Nguyen, Lea Tapia.
Timeframe
Two weeks.
Tools
Figma, Figjam, Google Workspace, Slack, Trello, Zoom.
Prototype
Lessons Learned
"I gained experience collaborating remotely within cross-functional teams bringing ideas from concept to launch under strict deadlines."
UX Methodology
Team alignment (Principles), Research (Qualitative & Quantitative), Persona creation, Journey Map, Empathy map, Crazy 8, User Flows, Storytelling adaptation, Wireframes (Paper, Lo-Fi, Hi-Fi), User Testing, Developer Handoff, Presentation to client.
Team initial alignment (Principles)
This ensured early team involvement in our design principles, guiding decisions throughout the project.
Meet Aya, our persona
She has 3 cores needs: Safety, Money transfer and Community
88% of Newcomers to Canada open bank accounts in the first month and 37% send money abroad.
Between June 2021 and July 2022, Canada received 400.492 newcomers. (SRG & Stats Can)
Journey Map
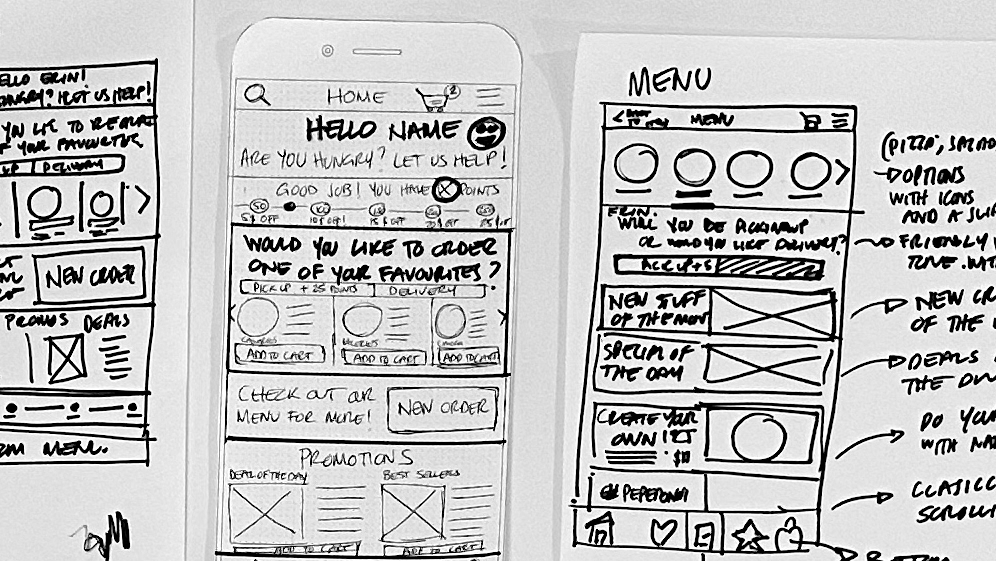
Paper Wireframes
Low fidelity wireframes
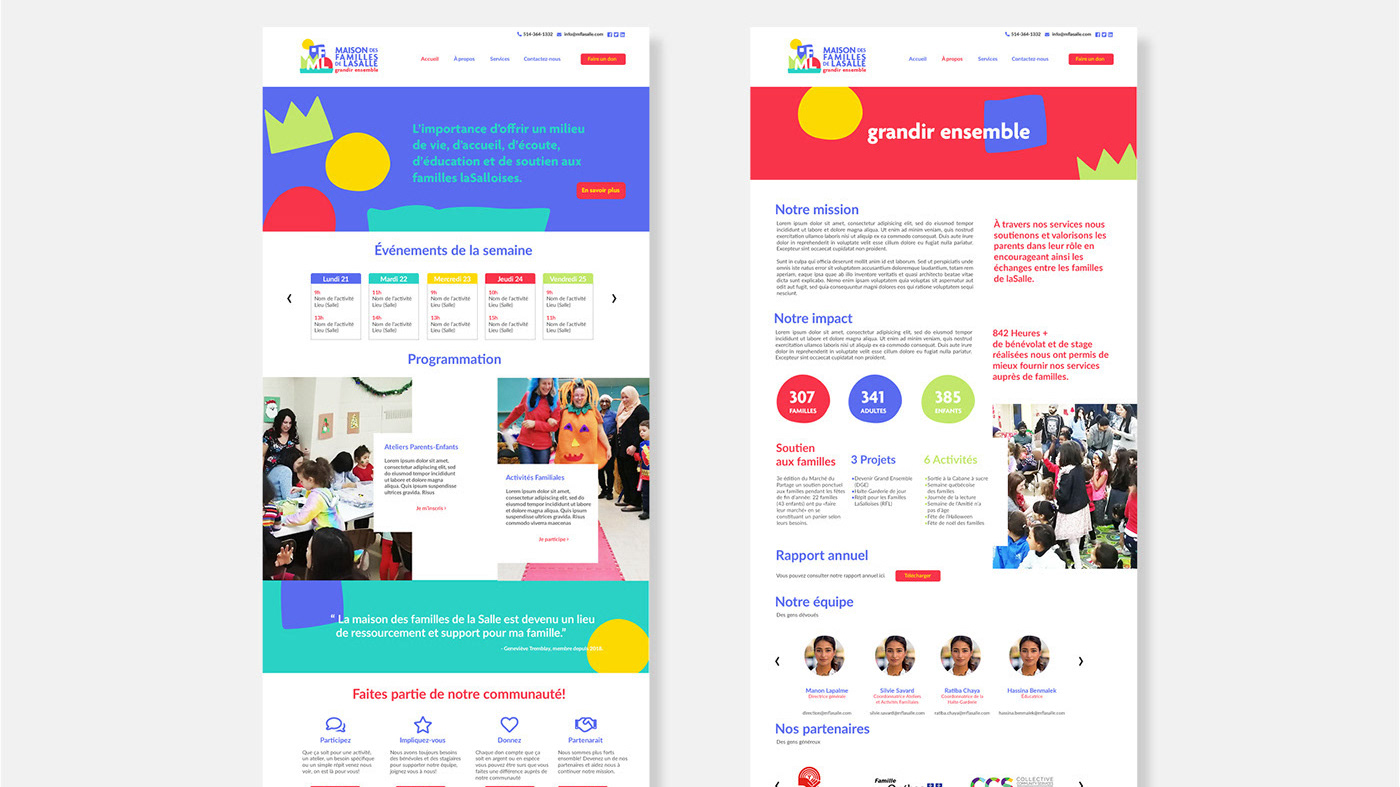
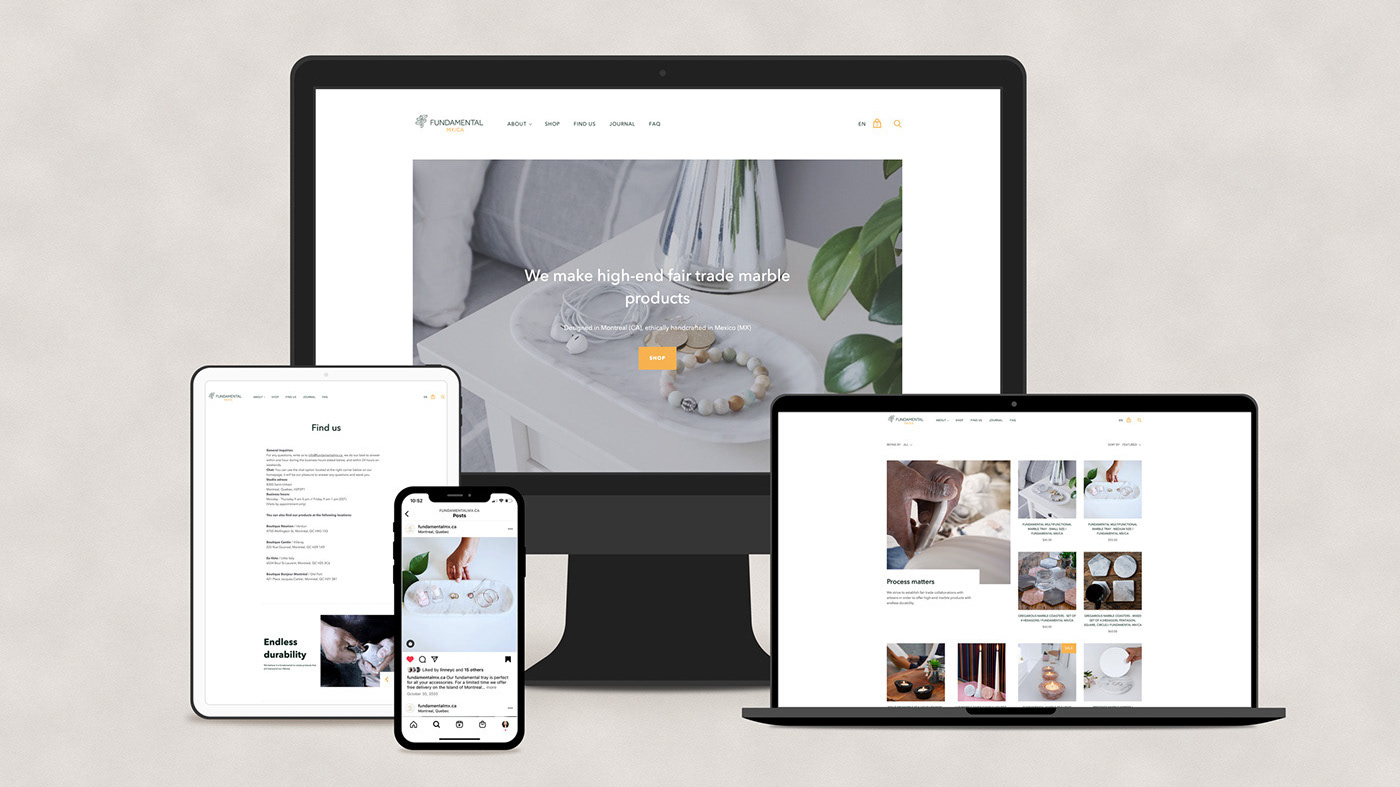
High fidelity wireframes